| Attachment | Size |
|---|---|
| 16.49 KB |

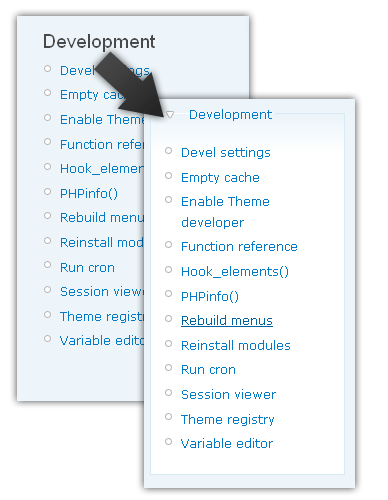
devel 的 module block,
作為一個 Drupal 開發者, 是必須將它安放到 sidebar 吧
但這個 block 有一個很惱人的問題,
就是, 它太佔位置了
一整條長長的, 放了在 sidebar 之後
經常要使用滾動條, 十分不便
所以, 唯有用 theme 的方式, 將它獨立放到一個下拉式隱藏之內
省回些位置
做成了上圖的效果
製作:
先用 theme developer, 指向 devel block
它已經提供了一個最精確, 權限最高的 template 命名: block-menu-devel.tpl.php
將 theme 內的 block.tpl.php 複製,
並命名為 block-menu-devel.tpl.php
修改其內容:
//in block-menu-devel.tpl.php:
//加入 collapsible 所需的 jquery
<?php drupal_add_js('misc/collapse.js'); ?>
//框架
<fieldset class="collapsed collapsible">
//標題
<legend><?php print $block->subject ?></legend>
//區塊內容
<div id="block-<?php print $block->module .'-'. $block->delta; ?>" class="clear-block block block-<?php print $block->module ?>">
<div class="content"><?php print $block->content ?></div>
</div>
</fieldset>註: 由於 theme developer(Sep-11 6.x-dev) 的一個 bug, 開啟 theme developer 的情況之下, collapsible會失靈...
