2007-7-19 新樣式
新樣式的開發工作正進行得如火如荼
但因為設計的底子不是太好, 經常左調調, 右調調的
算不上有效率, 但也看見一些成果了
今次的版型也源自我自己最熟悉的garland
主要是喜歡它原本己經有的繁多css (千多行的style.css)
追查容易, 而且primary-links 和一般的menu 己經有清楚的css 區分
不會"牽一髮, 動全身"
另外, garland 對left-sidebar, right-sidebar 的控制也做得非常好
IE, firefox 之下都不會出問題
中央的四層div 也把 content 包得很好
css 配合得很微妙
以上的class 都全部保留
但修改成更精練
將會使用js 來支援某些互動UI
但還未動工, 留待明天再續
| Attachment | Size |
|---|---|
| 3.85 KB |
關於Drupal 的首頁
廷續新手的入門指導,
內建的Drupal 首頁, 是一個nodes 的集合,
是根據發佈node 的時候, 選了"發佈到首頁"的node
再用最後修改時間排序, 列出"teaser view"(摘要)(如果你有設置)
要修改你的首頁,
site configuration -> site information
內有一個Default front page 的設定
你可以改成某一個node 的url, 某一個view, panel 的url等
以符合你的站的要求(預設是"node")
這個設定通常要看你的站的性質
例如這裡是blog, 一般會使用預設的
可以將最新的blog 放到首頁,
以方便讀者隨時可以看到最新的資料
如果是公司的網站, 則可以是定到一個頁面
簡單的介紹一下公司的背景, 工作範疇等等
或是門戶網站的話, 要用多個views 將各地方的最新資料的一個部份(例如標題)集合等
再介紹一下teaser view(摘要)
當一個頁面同時出現多個node, 或在RSS 裡設定了用摘要,
因為要避免頁面太長, 或因為排版美觀的問題
Drupal 預設是會只顯示摘要(如有),
讀者要再點摘要的標題連接, 或"Read more"
才會轉到單獨一個node 的頁面(例如本站的首頁)
至於設定teaser 的方法
可以到content management -> post settings 內設定
但要留意, 改變設定是不會令teaser 立即改成設定的
因為摘要是獨立儲存在資料庫的(不然又要從資料庫拿全個node 的內容出來, 那何來"摘要"?)
要打開一node的修改頁面, 再儲存一次才可以更新摘要
有某一個設定摘要的方法,
就是在你的node 的body, 加一個<!--break-->
Drupal 不會顯示這個tag, 但會以這個tag 為分界,
將"摘要"拿出來
我這個站的摘要都是以這個方式分隔的
小技巧 - 使用firebug幫忙定制theme
| Attachment | Size |
|---|---|
| 29.04 KB | |
| 43.66 KB | |
| 77.47 KB | |
| 59.08 KB |
最近在盤算在兩個freelance 之間擠出些時間做一個全新的theme
碰巧又沒有什麼特別的題目或教學
所以發表些我定制這個theme 時的一些小技巧
(這些小技巧不一定會出現在未完成的這個theme 內)
比如說我要在 "Read more" "Add new comment" 之前加個可愛的icon
但因為"Read more" 和 "Add new comment" 畏使用不同的icon (當然吧)
所以要看看從css 上它們的class 或 id 值有否特定
才可以用css 定制不同的icon
如不, 可能要hack 核心或使用js 來忙了

先打開firebug (熱鍵F12)
按一下inspect

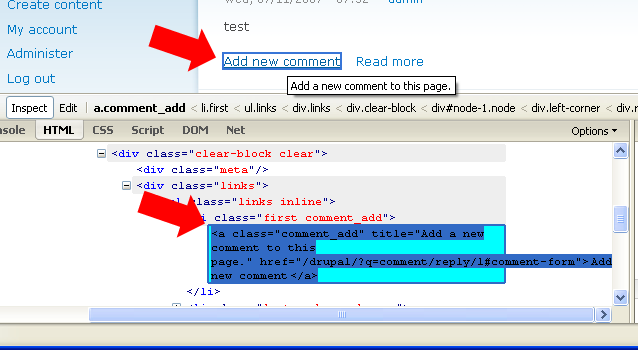
指到 "Add new comment" 來查看它的html

你可以看到firebug 立即跳到 "Add new comment" 的html
可以看到:
<li class="first comment_add">
<a class="comment_add" title="Add a new comment to this page." ..............
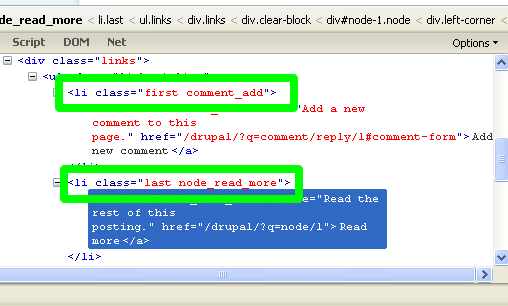
</li>指到 "Read more" 可以看到:
<li class="last node_read_more">
<a class="node_read_more" title="Read the rest of this posting." ..............
</li>可以看到它們各有一個自己的class, 可以用css 鎖定tag 了

例:
.node_read_more{
background-image:url(read_more.gif);
}
.comment_add{
bac......................
}