香港獨立媒體專案
香港獨立媒體 http://www.inmediahk.net
這次的job 是幫香港獨立媒體的網頁由舊有的openACS 轉到 Drupal
而香港獨立媒體是因為參照台灣的苦勞網而決定使用Drupal
經由苦勞的jimmy 大 而找到我
所以要先感謝jimmy 大的推薦, 和苦勞網借出全站source code 參考
特此鳴謝
content access
advertisement
cck
javascript tools
js calendar
BUEditor
comment rss
date api
Google analytics
Google sitemap
logintoboggan
mailout
related links
Captcha
Tagadelic
JQuery interface library
Message effects
calendar
views
轉正題, 上列的名單便是Drupal5.7 以外的使用模組名單
數起來不算太多
因為花了很多心思在"使用輕使", "最大化各模組功能" 的原則上
所以panels 都沒有使用Drupal 5.7 core 也完全沒有修過
core 中的user.module 因為要增加搜尋用戶email 的功能, 使用了patch: http://drupal.org/node/113983
各附加的模組中, 修改了calendar 1.7 的一個bug
其餘都是css, theme 和"最大化模組功能"的結果
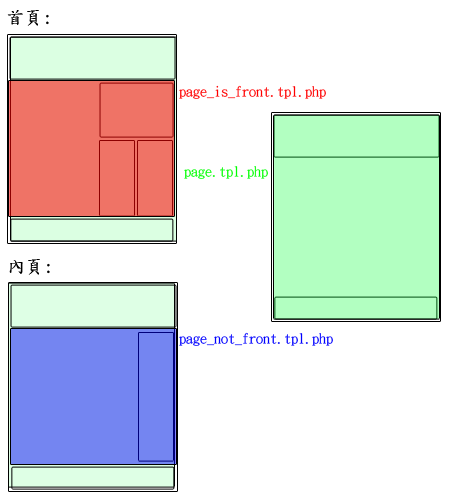
首頁完全使用自定義regions 作客製
將page.tpl.php 分為page-is-front.tpl.php 和 page-normal.tpl.php
分開兩組regions 放不同的block
首頁右欄的regions 因為不同於一般頁面, 所以特別定制了 page-is-front.tpl.php
放特別的regions 以顯示首頁專用的 block.
使用regions 的要訣
| Attachment | Size |
|---|---|
| 4.22 KB |
在Druapl 中有關自定義regions,
使用panels 等等
有關將一個頁面分割為不同的部份,
以方便管理的技術, 這裡都有介紹過
但也因為有這兩種方法
我自己也一直想不通,
什麼時候使用panels, 什麼時候使用regions
後來, 為了效能的問題,
也因為當初的panels 只可以出現在特定的url (現在好像已經support argument)
沒有regions 那麼靈活
網站的管理者也只有我一個人
使用了操作上複雜一點的regions 為這個blog 分割開來
使用起來也覺得方便
便一直在freelance 中沿用
直到近來為一個比較大型的, 多用戶的網站開發的時候
一直為未來的接手人可以順利使用而頭痛
雖然案子還沒有完結,
但先留下一些總結, 完成案子以後再補充一下
頁首的廣告banner 應該使用一個region 一個block
因為這個涉及排版的一個部份
經常有機會修改, 轉到另一個廣告商或者改成動畫, flash
使用一個新的block 替換舊的block 就可以令交接過程縮短
而block 中的代碼量一般只有一兩句
加上不會使php, 都是支持頁首廣告banner 使用獨立block 的好理由
加上一個獨立的region,可以令後續的一般管理者方便的找到修改點
所以, 為頁首廣告使用兩個獨立的regions 是一個好習慣
另外, donation 募捐也因為類似的原因
為了方便做出改變, 所以使用了獨立的regions 和block
首頁排版才是最大問題
使用regions 還是panels 真的很頭痛
但最後因為首頁的設計比較複雜
而且和內頁的排版又有很大的不同
而panels 的預設layout 沒有提供我想要的排版
所以, 既然用panels 也要自己寫一個layout
還是自己寫regions 吧
而且, panels 是跨版型的
轉版型的話, panels 的排版是保留的
但regions 卻可以隨版型而變
所以, 使用regions 是可以提供更大的自由度給版型設計者的
page.tpl.php 內再include page_is_front.tpl.php 或者 page_not_front.tpl.php
但是這樣用regions 有一個不好的地方
就是排區塊的時候, 看不到首頁的regions的確實位置
因為 administer->site configuration->blocks 是使用內頁的排版(page_not_front.tpl.php)
所以, 雖然可以將blocks 到首頁的regions, 但看儲存後, 要回到首頁才看得到效果
所以, 可能最後還是會用回panels..
print.css
Drupal 內的一個常用的theme, Garland
經常給我用作範本, 東改改西改改成為一個新的theme
因為他左右sidebar 都可以, header, template.php 變數都很齊備
這次簡單說明一下theme 內的print.css
在近期一個有關出版, 新聞類的網站中(當然以Drupal 為CMS)
便遇到了有關列印時候的部署, 安排的需求
我也是第一次有明確的要求, 去調整列印的版面
只要番一下Drupal handbook, 或者甚至一般的css 教學
便可以看到css 的media 關鍵詞的應用
也發現Graland 已經做了相應的工作:
page.tpl.php 內,
<style type="text/css" media="print">@import "<?php print base_path() . path_to_theme() ?>/print.css";</style>指明了print 的時候會同時使用print.css
這樣, 便可以調整print 的時候的版面, 排版了
其實一般的調整包括去掉一些只供網頁用的元件
或者加大字體等等
只我的print.css 便改成:
#header-region, #donate_search, #tabs-wrapper ul.tabs {
display: none;
}令搜尋框, donate 連結, "檢視.編輯"tabs 在列印時去掉
便可以得到一個整結, 看起來還可以當成是一份正常文件的輸出了
其他的應用,
包括去掉一些regions, primary-links, sidebars等等都可能會因應需要而去掉
大家參考看看
簡介 *.tpl.php
這是Drupal 使用 *.tpl.php 的基本之中的基本 (無論Drupal5.x, Drupal6.x)
因為很多讀者始終不明白 *.tpl.php 的運作
所有後加這一篇最簡單的篇章
這一篇完成後, 你可以:
story 不顯示作者, 提交時間,
但page 則顯示
我們先完成代碼部份, 再講解其中的原理
將 /themes/garland 資料夾, 複製及更名到 /sites/themes/garland2 (或者你可以使用你喜歡的版型)
到管理->版型 內轉到 garland2 版型為預設
將 garland2 內的 node.tpl.php, 複製成 node-story.tpl.php
打開 node-story.tpl.php, 移除:
<?php if ($submitted): ?>
<span class="submitted"><?php print t('!date — !username', array('!username' => theme('username', $node), '!date' => format_date($node->created))); ?></span>
<?php endif; ?>儲存, 完成!!!!
簡單吧, 這就是templating 的強大功能了
原理:
Drupal 在顯示html 的時候,
會根據一些順序來決定使用那一組輸出函數輸出html
否則到最後便會使用預設的template (*.tpl.php)
而node 的輸出, 會先尋找 node-[內容類型].tpl.php
所以, 我們的 node-story.tpl.php 便成為了順序中最高的排序,
使用node-story.tpl.php 輸出html, 而這template 移除了輸出作者, 日期的代碼
所以便不顯示日期, 作者了
而對於page 這內容類型, phptemplate 尋找的是 node-page.tpl.php
但garland2 之中不存在這檔案, 所以用回 node.tpl.php
便會有輸出日期, 作者的代碼了
所以, /themes/engine/phptemplate/phptemplate.engine 中的 phptemplate_node() 做了排序,
而如果你有其他想提議排序的template 的話,
但便可以用garland2 內的template.php,
使用一個 garland2_status_messages 來編制排序條件了
